Back in 1997, Ethan Zuckerman did something that made the Internet worse forever. He was working at a company called tripod.com in the paleolithic era of the World Wide Web, which offered a free but crude tool for users to build their own websites on the Tripod domain. The company soon found that some users were creating websites with… shall we say… unsavory content. Advertisers on these free websites were horrified to see their ads appear along with such websites, but Tripod didn’t want to censor the webpages. So Ethan Zuckerman wrote some code that would allow the ad to appear in a new window, so it was not directly related to the website’s content. And thus the popup ad was born. (You can listen to a very amusing podcast by “Reply All” with an interview of Zuckerman on Soundcloud.)
Zuckerman has since apologized for ruining the Internet, but we must tacitly admit that it was bound to happen sooner or later. After the popup came the popup blocker, along with browsers that allow you to block the offending windows. But in the last few years a new version of the popup has become ubiquitous, and ad-blockers don’t work on it because they use Javascript that is part of the page’s code. Block Javascript, and you break the other functionality of the webpage. This new popup is called a modal window, or a lightbox modal, or sometimes a popover.
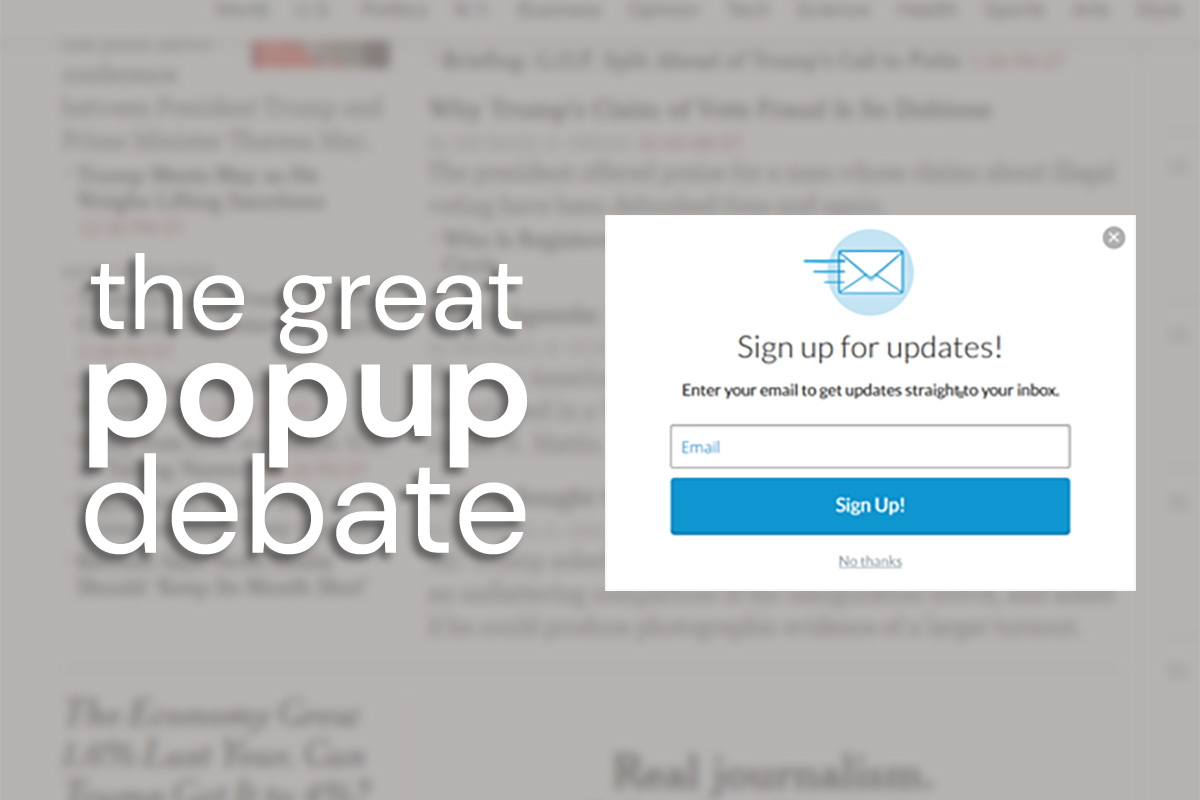
The New, Indestructible Popup Window
A modal window is a secondary windows that usurps control of the parent window. The user may not use the webpage “underneath” it until he meets the demands of that window, whether that involves signing up for a newsletter, pressing a “no thanks” button, etc. These modal windows often darken the webpage below it to command the user’s focus on the information in the modal. In any case, these modals work very well.
How to Get Your Own Popup
So, how to implement a popup on your website?
For WordPress, there are countless options for free plugins to help you create a popup. We particularly like WordPress PopUp – Popover Maker.
Wix has built-in popover functionality. Well done, Wix!
Squarespace does not offer built-in popovers. If you’re listening, Squarespace, this is a major downer. Instead, you’ll either need to spend a considerable amount of time coding some custom Javascript, or using a third-party integration. Unfortunately, few if any of these third-party popup products are free.
For Squarespace, we like Seth’s Popup Creator, because it charges a one-time fee of $17 per popover and it’s easy to use. With Seth’s, you can quickly set up a form to collect email addresses and redirect to a custom thank you page. It integrates with Mailchimp, Constant Contact, Aweber, and quite a few other email newsletter services. It does have some limitations, though. You cannot add an image, except as a background. It does not darken the background. And there are only 3 form fields available: first name, last name, and email address. One last note, and this is a bit picky, but the user interface is not very modern.
Privy is the other popup maker that we highly recommend. It offers a fantastic, creative catalogue of templates to start with, as well as much more functionality than Seth’s. The drag-and-drop user interface is pleasant to use. As with Seth’s Popup Creator, you can set how often you want the popup to trigger, and you can collect name and email address via form fields in the free version. Privy lets you darken the background, and even choose how dark you want it. And their effects are fun: there’s option to shower confetti on the screen after completion, and you can even set custom colors for it. Unless you need to redirect to a custom URL after the form is complete, or you need custom fields, you can probably get away with Privy’s free version. (A subtle Privy logo appears below the popup in the free version.) The paid version starts at $24 per month, which may be worthwhile if you’re trying to build up a custom email list quickly or selling a product.
Need help implementing a popup on your website? We’d love to help you; contact us anytime.